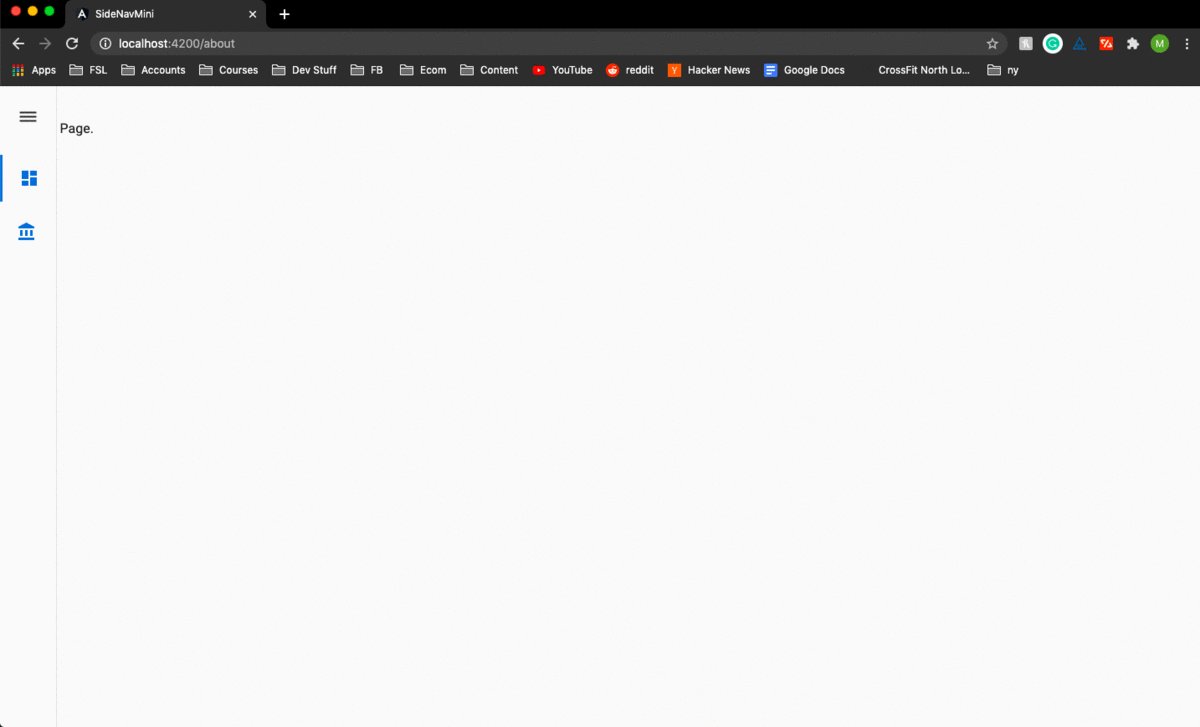
md-sidenav-container > div.mat-drawer-content unwanted margin · Issue #6958 · angular/components · GitHub

md-sidenav-container > div.mat-drawer-content unwanted margin · Issue #6958 · angular/components · GitHub

Cabinet Shop Desk with 4 Drawers & Pigeonhole Compartment Riser 34-1/2"W x 30"D x 51-1/2"H - Gray | ErgoSpec

mat-drawer-inner-container with scrollbar shows different widths in Firefox and Chrome · Issue #15999 · angular/components · GitHub